什么是CSS輪廓?
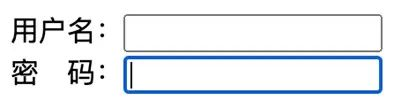
在表單的學習中,細心的同學發現了,當前密碼框控件獲得焦點時,瀏覽器默認會給它一個藍色的輪廓,提高用戶輸入信息的體驗。
這個輪廓線是通過給 input 元素添加 border 邊框實現的嗎?仔細觀察,輪廓線向外延伸了,但是父元素 div 的高度并沒有發生變化。可見,這個輪廓線不是通過 border 實現的。

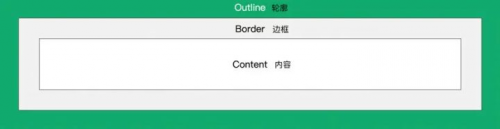
實際上,這個效果是通過 CSS 輪廓來實現的。輪廓,是在元素周圍畫的一條線,在邊框之外,使元素視覺上 "突出" 顯示。
CSS輪廓屬性包括:outline-style 輪廓樣式、outline-color 輪廓顏色、outline-width 輪廓寬度、outline-offset 輪廓偏移、outline 輪廓簡寫。

首先學習一下 outline-style 輪廓線樣式屬性,它的值有:
dotted - 定義一個點狀輪廓。
dashed - 定義一個虛線輪廓。
solid - 定義一個實線輪廓。
double - 定義一個雙線輪廓。
none - 表示無輪廓。
hidden - 定義一個隱藏的輪廓。
在這個已有的 HTML 文件里添加四個 p 元素,分別定義 class 屬性值為 a,b,c,d。填入一些文本。再創建一個 outline-style.css 文件,在 html 中引入樣式文件。
在CSS中,定義 p 選擇器,聲明樣式:border: 5px solid #4CAF50。定義 p.a 選擇器,聲明樣式 outline-style: dotted。定義 p.b 選擇器,聲明樣式 outline-style: dashed。定義 p.c 選擇器,聲明樣式 outline-style: solid。定義 p.d 選擇器,聲明樣式 outline-style: double。
HTML
<p class="a">
一個點狀輪廓
</p>
<p class="b">
一個虛線輪廓
</p>
<p class="c">
一個實線輪廓
</p>
<p class="d">
一個雙線輪廓
</p>
CSS
p {
border: 5px solid #4CAF50;
}
p.a {
outline-style: dotted;
}
p.b {
outline-style: dashed;
}
p.c {
outline-style: solid;
}
p.d {
outline-style: double;
}

我們看,綠色邊框外的輪廓線就呈現出來了!
接下來學習 outline-width 輪廓線寬度屬性,它的值有:
thin:一般為1px。
medium:一般為3px。[?mi?di?m]
thick:一般為5px。[θ?k]
一個特定的尺寸:以 px、em 為單位。比如 10px。
給 p.a 添加樣式 outline-width: 20px,給 p.b 添加樣式 outline-width: thick,給 p.c 添加樣式 outline-width: medium,給 p.d 添加樣式 outline-width: thin。
這樣,四條輪廓線都有了寬度。
你肯定發現了問題,第一個段落輪廓覆蓋了其他元素,但是元素的高度并沒有發生變化,這就是輪廓與邊框不同的地方!輪廓是在元素的邊框之外繪制的,并且可能與其他內容重疊。輪廓不是元素尺寸的一部分,元素的總寬度和高度不受輪廓寬度的影響。
接下來學習 outline-color 輪廓線顏色屬性,它的值可以是顏色名稱、十六進制顏色值或RGB顏色值。
給 p.b 添加樣式 outline-color: red,
給 p.c 添加樣式 outline-color: blue,
給 p.d 添加樣式 outline-color: grey。
我們看,輪廓線有了顏色!
和邊框一樣,輪廓也可以應用屬性簡寫:outline。它用于設置 outline-width,outline-style,outline-color 三個屬性,其中 outline-style 必須設置。
我們用 outlline 屬性修改一下輪廓樣式。
第一段落輪廓線樣式改為 outline: dotted 20px。
第二個改為 outline: dashed thick red。
第三個改為 outline: solid medium blue。
第四個改為 outline: double thin grey。
再看一下,輪廓線效果是一樣的!
最后,我們學習輪廓線最后一個屬性 outline-offset,它用來設置輪廓和元素之間的空隙,這個空隙是透明的。
比如,給 p.c 添加樣式 outline-offset: 5px。
此時,這里就有了 5 像素的空隙。

猜你喜歡LIKE
相關推薦HOT
更多>>
影視剪輯這樣做,你也能火!
看了這么多類型的視頻,最好入手的且漲粉快的莫過于影視剪輯類賬號。不過這也不是隨便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...詳情>>
2023-04-20 11:19:19
抖音粉絲團怎么升級快
頻繁地發布內容:保持良好的發布頻率,有助于維持用戶的興趣,并吸引新用戶。與其他用戶合作:給其他目標受眾相似的用戶點贊和評論,可以吸引更...詳情>>
2023-04-11 11:45:12
javastringbuffer類有哪些方法
Java中的StringBuffer類和StringBuilder類都可以動態地創建和修改字符串,StringBuffer是線程安全的,而StringBuilder則是非線程安全的。下面是...詳情>>
2023-03-17 16:16:19
pyecharts是什么?主要特點是什么
Pyecharts是一款基于Python語言的開源數據可視化庫,它使用Echarts.js作為底層渲染引擎,支持生成各種常見的圖表,如折線圖、柱狀圖、散點圖、...詳情>>
2023-03-03 11:49:02熱門推薦
發抖音帶話題流量更高?
沸抖音買1000粉會封嗎?那些短視頻運營你不得不知道的事情
熱做短視頻你不得不知道的事情之抖音流量池分配規則
熱影視剪輯這樣做,你也能火!
新抖音發日常和作品有什么不一樣
抖音粉絲團怎么升級快
mysql和mariadb有什么區別
javastringbuffer類有哪些方法
怎樣把mysql卸載干凈?mysql怎么卸載干凈重裝
pyecharts是什么?主要特點是什么
視頻剪輯軟件哪個好?電腦軟件vs手機軟件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及實現
meta viewport是做什么用的?
























 京公網安備 11010802030320號
京公網安備 11010802030320號