CSS填充屬性和CSS寬度與高度屬性
這節課,我們學習 CSS 填充屬性和 CSS 寬度與高度屬性。
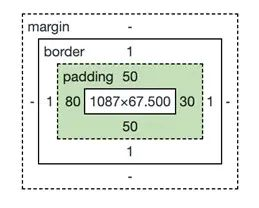
還是看這個例子,每個區塊除了設置外邊距,還有內容周圍的空間以及內容的寬高設置。
CSS 填充屬性用于在一個元素的內容周圍產生空間,也就是邊框內到內容外之間的距離。可以通過 padding-top,padding-right,padding-bottom,padding-left 等屬性設置元素的上邊、右邊、下邊和左邊的內填充。
所有的 padding 屬性都有以下值:
length - 以 px、pt、cm 等為單位指定填充。比如 10px,24pt,0.5cm等。
% - 以父元素寬度的百分比來指定填充。比如 10%。

length 和 % 都可以取負值,表示減少內部填充的空間大小。
創建 018-css-padding-width-height 文件夾,在文件夾下創建 padding-width-height.html 文件,和 mystyle.css文件。打開 html,構建基礎代碼。引入外部樣式。添加一個 div 元素,填入一些文本。
打開 mystyle.css 文件,定義 div 選擇器,聲明樣式:border: 1px solid black,background-color: lightblue,padding-top: 50px,padding-right: 30px,padding-bottom: 50px,padding-left: 80px。
在瀏覽器中查看效果。在 Styles 頁簽里,點擊容器布局示意圖的 padding 區域,四個方向的內填充清楚顯示了。
CSS
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}


為了簡化代碼,可以在一個 padding 屬性中指定所有的填充屬性。
如果 padding 取四個值,比如 padding: 25px 50px 75px 100px,則表示:頂部填充為 25px,右邊填充 50px,底部填充 75px,左邊填充 100px。注意書寫順序是上右下左,每個值用空格隔開。
如果 padding 取三個值,比如 padding: 25px 50px 75px,則表示:頂部填充 25px,左右兩邊填充 50px,底部填充 75px。
如果 padding 取兩個值,比如 padding: 25px 50px,則表示:頂部和底部填充 25px,左右兩邊填充 50px。
如果 padding 取一個值,比如 padding: 25px,則表示:所有四個方向填充都是25px。
改寫一下填充的樣式。注釋掉原來的代碼,重新定義樣式:padding: 50px 30px 50px 80px。
我們看,效果是一樣的!
如果一個元素有指定的寬度,那么加在該元素上的填充,就會加到該元素的總寬度上。
我們來驗證一下。
在HTML里添加一個 h1 標簽,填入一些文本。在CSS里定義 h1 選擇器,把 div 元素的邊框和背景樣式拷貝過來,再給它添加樣式 width: 300px。也給 div 添加一個 width: 300px 的樣式。
看效果,div 比 h1 明顯寬很多,因為左右的內填充會增加容器的寬度。h1 的寬度為 300+2,共302px,div 的寬度為 300+30+80+2,共 412px。
CSS
h1 {
width: 300px;
border: 1px solid black;
background-color: lightblue;
}
div {
width: 300px;
border: 1px solid black;
background-color: lightblue;
/* padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px; */
padding: 50px 30px 50px 80px;
}

接下來,我們研究 CSS 的 width 和 height 屬性,它們用于設置一個元素的寬度和高度。在前面的很多案例里都使用過它們了。
高度和寬度屬性不包括 margin、border 和 padding 區域,只是用來定義元素的內容尺寸。可以設置的值有:
auto - 這是默認值。瀏覽器會計算出高度和寬度。
length - 以 px、cm 等為單位定義高度和寬度。比如 200px,30cm等。
% - 以父元素寬度的百分比來定義高度和寬度。比如 20%。
initial[??n??l] - 將高度和寬度設置為默認值。實際上就是 auto 了。
比如,將 div 的寬度值定義為 50%。
再看一下效果,div 里的文本內容的寬度,就等于當前頁面寬度的一半。
再次強調一下,width 和 height 屬性是不包含內填充、邊框和外邊距的。比如,此時的 div 容器總寬度是大于頁面寬度 50% 的。

猜你喜歡LIKE
相關推薦HOT
更多>>
影視剪輯這樣做,你也能火!
看了這么多類型的視頻,最好入手的且漲粉快的莫過于影視剪輯類賬號。不過這也不是隨便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...詳情>>
2023-04-20 11:19:19
抖音粉絲團怎么升級快
頻繁地發布內容:保持良好的發布頻率,有助于維持用戶的興趣,并吸引新用戶。與其他用戶合作:給其他目標受眾相似的用戶點贊和評論,可以吸引更...詳情>>
2023-04-11 11:45:12
javastringbuffer類有哪些方法
Java中的StringBuffer類和StringBuilder類都可以動態地創建和修改字符串,StringBuffer是線程安全的,而StringBuilder則是非線程安全的。下面是...詳情>>
2023-03-17 16:16:19
pyecharts是什么?主要特點是什么
Pyecharts是一款基于Python語言的開源數據可視化庫,它使用Echarts.js作為底層渲染引擎,支持生成各種常見的圖表,如折線圖、柱狀圖、散點圖、...詳情>>
2023-03-03 11:49:02熱門推薦
發抖音帶話題流量更高?
沸抖音買1000粉會封嗎?那些短視頻運營你不得不知道的事情
熱做短視頻你不得不知道的事情之抖音流量池分配規則
熱影視剪輯這樣做,你也能火!
新抖音發日常和作品有什么不一樣
抖音粉絲團怎么升級快
mysql和mariadb有什么區別
javastringbuffer類有哪些方法
怎樣把mysql卸載干凈?mysql怎么卸載干凈重裝
pyecharts是什么?主要特點是什么
視頻剪輯軟件哪個好?電腦軟件vs手機軟件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及實現
meta viewport是做什么用的?
























 京公網安備 11010802030320號
京公網安備 11010802030320號